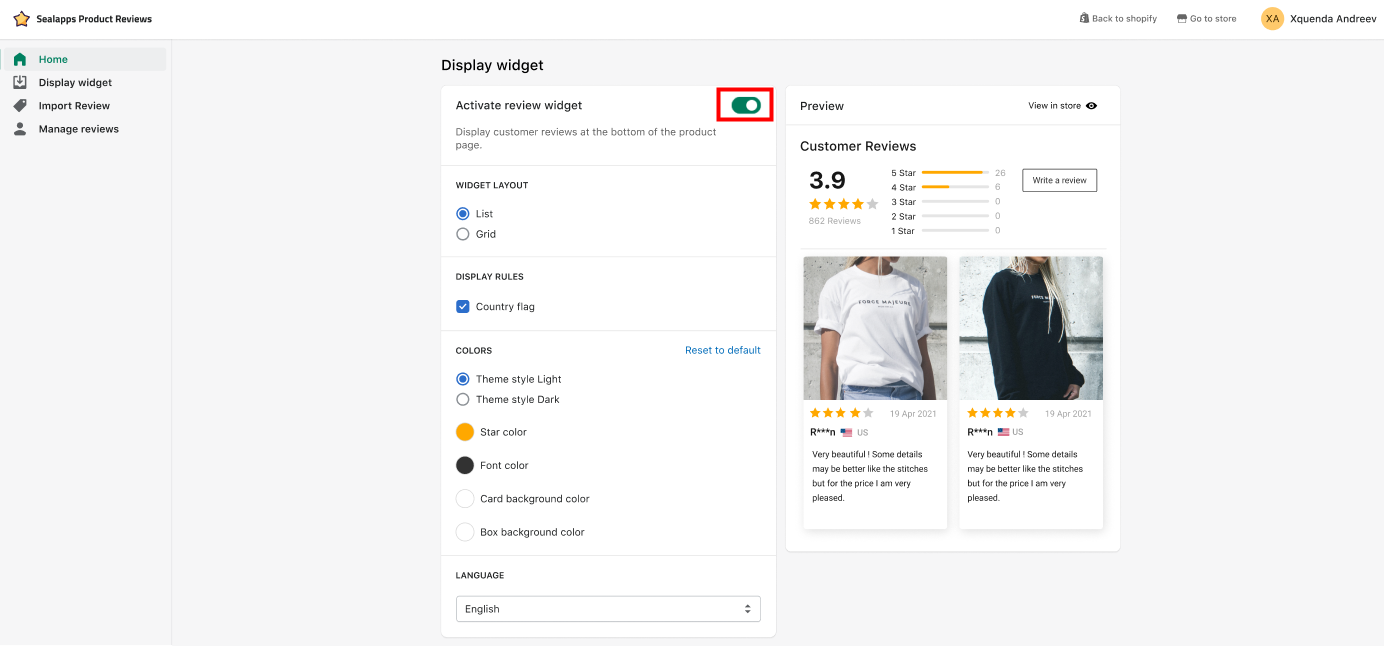
How can I show rating star in the Product page? <span style="font-size: 15px;font-family: Arial;"><span style="font-size: 15px;"> :one: On the Display Widget page, you can set the star color and background color。</span> <span style="font-size: 15px;font-family: Arial"> :two: After setting, You only need Activate review widget,Turn ON,The review widget will be displayed at the bottom of your product page</span>  Click on the image to enlarge <span style="font-size: 13px;">After activation, if your page still cannot be displayed, or there is a problem with the display, it may be caused by incompatibility with some themes. please contact us as soon as possible and we will handle it for you within 48 hours.</span> <span style="font-size: 13px;">The contact information is as follows: review@sealapps.com</span> </span> <span style="font-size: 13px;font-family: Font-family: Helvetica, Tahoma, Arial, STXihei, “华文细黑”, “Microsoft YaHei”, “微软雅黑”, sans-serif;">**Related articles** [import Reviews from AliExpress?](https://helpcenterapi.sealapps.com/help/app/article/20/34 "import reviews from AliExpress?")🪁 [Import Reviews From a CSV File to Build Social Proof](https://helpcenterapi.sealapps.com/help/app/article/20/43 "Import Reviews From a CSV File to Build Social Proof")🪁 [Enable Rating Widgets of Sealapps Reviews for Shopify Themes 2.0](https://helpcenterapi.sealapps.com/help/app/article/20/44 "Enable Rating Widgets of Sealapps Reviews for Shopify Themes 2.0")🪁